Ayer tuvimos la oportunidad de asistir al Webcast de Responsive Design impartido por Daniel Martínez (@Wakkos) y por Miguel Ángel Alvarez (@alvarezmiguelan), creador de DesarrolloWeb.com, gracias a «livestream» .
Diseño Web Ajustable.
La web hecha en Responsive Design es aquella web que se adapta a la resolución y tamaño de pantalla del dispositivo, donde se está visualizando, sin necesidad de hacer una web distinta para cada dispositivo. Esto lo logramos haciendo una versión reducida más sencilla cambiando el tamaño de los elementos, su posición o incluso ocultando alguno de los elementos que no son tan importantes. A partir de esta versión reducida iremos diseñando el resto.
Uso de Media Queries CSS3 en la creación de páginas webs.
 Gracias a los media queries CSS3, podemos hacer que nuestra web vaya adaptando su contenido en función del tamaño de la pantalla del dispositivo donde la visualicemos sin necesidad de tener que estar usando el zoom continuamente. Para ello usaremos en el css max-width y min-width para indicar el ancho máximo y mínimo en la que se mostrará la web.
Gracias a los media queries CSS3, podemos hacer que nuestra web vaya adaptando su contenido en función del tamaño de la pantalla del dispositivo donde la visualicemos sin necesidad de tener que estar usando el zoom continuamente. Para ello usaremos en el css max-width y min-width para indicar el ancho máximo y mínimo en la que se mostrará la web.
Para ver diseños de webs hechas con media queries, Dani Martínez nos recomendó la web de mediaqueri.es
Pasos a seguir.
El primer paso es crear el HTML5, por ejemplo con una cabecera, que contenga una imagen de fondo y un body con un texto y una imagen. La guardaremos como index.html.
En nuestra hoja de estilos, llamada estilos.css, crearemos reglas «media query» para modificar la forma en la que se visualizará la web con @media screen {}.
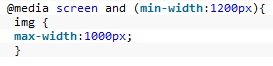
Para pantallas muy grandes podemos poner:

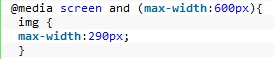
Y para pantallas pequeñas como la de móviles podemos usar:
Ambas reglas las incluiremos en el mismo CSS.
Resolución de nuestros dispositivos.
En el Webcast también se habló un poco de las resoluciones que tenian los distintos dispositivos tales como iPad, iPhone, etc. Nosotros os dejamos el enlace de phone-size, donde podeis consultar la resolución de pantalla que usan diferentes modelos de teléfonos móviles.
Boilerplate
 Boilerplate es un excelente punto de partida para construir sitios HTML, CSS y JS. En el podemos descargar estructuras HTML con comentarios o sin ellos para iniciarnos en nuestro proyectos.
Boilerplate es un excelente punto de partida para construir sitios HTML, CSS y JS. En el podemos descargar estructuras HTML con comentarios o sin ellos para iniciarnos en nuestro proyectos.
FitText
 También se hizo mención a FitText, un plugin Jquery para hacer flexible el tamaño de las fuentes que usemos en la web.
También se hizo mención a FitText, un plugin Jquery para hacer flexible el tamaño de las fuentes que usemos en la web.
Para ver todos los tweets del webcast de ayer podeis hacerlo en el hashtag de Twitter #dwresponsive.
Desde Clave Web esperamos que el artículo sea de vuestro agrado para animaros a seguir con vuestra formación de responsive. Para consultas podeis contactar con nosotros a través del blog y de nuestros perfiles en las redes sociales:
![]() http://www.facebook.com/claveweb
http://www.facebook.com/claveweb
Un saludo a todos.